GridView is a ViewGroup that displays items in a two-dimensional, scrollable grid.
We are going to create a Grid View to show Images, where we can select each item via click.
so lets create simple app with default activity "GridViewActivity" and put this code inside it.
ImageAdapter.java
main.xml
mobile.xml
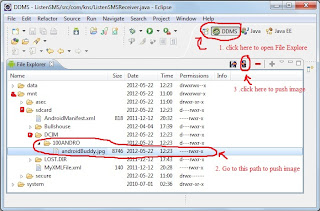
you need to put these icons in res/drawable-mdpi folder or any:
Then our output is:
We are going to create a Grid View to show Images, where we can select each item via click.
so lets create simple app with default activity "GridViewActivity" and put this code inside it.
package com.rdc;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.GridView;
import android.widget.TextView;
import android.widget.Toast;
import android.widget.AdapterView.OnItemClickListener;
public class GridViewActivity extends Activity {
GridView gridView;
static final String[] MOBILE_OS = new String[]{
"Android", "iOS", "Windows", "Balckberry",
};
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
gridView = (GridView) findViewById(R.id.gridView1);
gridView.setAdapter(new ImageAdapter(this, MOBILE_OS));
gridView.setOnItemClickListener(new OnItemClickListener(){
public void onItemClick(AdapterView parent, View v,
int position, long id){
Toast.makeText(getApplicationContext(),
((TextView) v.findViewById(R.id.grid_item_label))
.getText(), Toast.LENGTH_SHORT).show();
}
});
}
}
ImageAdapter.java
package com.rdc;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
public class ImageAdapter extends BaseAdapter{
private Context context;
private final String[] mobileValues;
public ImageAdapter(Context context, String[]
mobileValues){
this.context=context;
this.mobileValues=mobileValues;
}
public View getView(int position, View convertView,
ViewGroup parent){
LayoutInflater inflater = (LayoutInflater) context
.getSystemService(Context.
LAYOUT_INFLATER_SERVICE);
View gridView;
if(convertView == null){
gridView = new View(context);
gridView = inflater.inflate(
R.layout.mobile, null);
TextView textView = (TextView) gridView.
findViewById(R.id.grid_item_label);
textView.setText(mobileValues[position]);
ImageView imageView = (ImageView) gridView.
findViewById(
R.id.grid_item_image);
String mobile = mobileValues[position];
if(mobile.equals("Android")){
imageView.setImageResource(
R.drawable.android_logo);
}
else if(mobile.equals("iOS")){
imageView.setImageResource(
R.drawable.ios_logo);
}
else if(mobile.equals("Windows")){
imageView.setImageResource(
R.drawable.windows_logo);
}
else if(mobile.equals("BlackBerry")){
imageView.setImageResource(
R.drawable.ios_logo);
}
}
else{
gridView = (View) convertView;
}
return gridView;
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return mobileValues.length;
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return null;
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return 0;
}
}
main.xml
mobile.xml
you need to put these icons in res/drawable-mdpi folder or any:
Then our output is: